
As a front-end developer, I get sent PSD's in all kinds of formats (even at 300dpi a couple of times), and it makes life really difficult when using Fireworks (my preferred weapon of choice) to slice mockups that have been designed in Photoshop, or even worse, Illustrator.
So why not use Photoshop I hear you ask? Because Fireworks is much more geared towards helping you slice mockups and present web design layouts.
Photoshop is a powerful image manipulation tool… Fireworks is for designing web layouts.
A lot of people feel they have to choose between Fireworks OR Photoshop, but they are not the same type of programme. Photoshop is a powerful image manipulation tool (clue is in the title!), and Fireworks is for designing web layouts. Photoshop and Illustrator should be used to enhance design elements of a web layout, and use Fireworks for its intended purpose.
Here’s a sample of some of the delightful tools that Fireworks has to offer to make your life as a web designer easier:
1. Pages

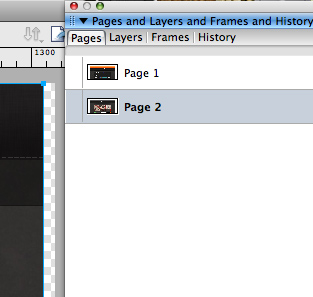
Pages in Fireworks
You can design multiple pages in one document without the need for hundreds of confusing layers. You simply flick between them – easy peasy!
If you have specific areas that you want to duplicate across all pages, such as headers and footers, then you simply drag your master page (Page 1 in this case) into the ‘New page’ icon at the bottom, and it will duplicate whatever is on that page. So set up your base areas first and you’ll be away!
2. Awesome PNG support and image compression
It’s all there ready for you to use, all you need to do is go to File > Image Preview and you’ve got everything you need to compress images and create transparent PNG 32 files, which unlike GIF’s, PNG8 and PNG24 have full alpha transparency (great photo quality with perfect transparency on things like drop shadows). This isn’t supported by IE6 – but check out this article by Drew McLellan. This should sort you out with everything you need for IE6 PNG32 support.
Photoshop does also support this but Fireworks just does it better, it’s quicker to export stuff, no where near as much beach balling and it also compresses files creating drastically smaller files. Given a particular image Fireworks exported a PNG24 @ 704kb, Photoshop only managed 804kb with the same settings.
3. Easy layer selection & rounded corners
Click on the image / text you want on the canvas, and it’s instantly selected. I understand if your roots are in Photoshop you find it easy to hold CMD then click, but why the need for the extra button pushing? In Fireworks you can easily change text by double clicking on the text, and easily manipulate shapes and images just by clicking on them.
Not only that, but Photoshop users will be delighted to know you can easily select and create boxes with rounded corners, and very easily change the radius of those corners.
4. Colours
The colours in Fireworks are already set up for web. I’ve often had PSD’s sent to me to slice up, and it’s not until the CSS / HTML is in place it’s noticed that the colours are slightly off. This is because of different colour presets in Photoshop that are set up for print or other mediums. Fireworks only has 1 colour preset so you know the colours you’ve chosen will be on the final website.
5. Slice tool

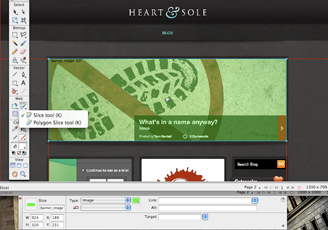
Slice tool in Fireworks
Although this feature is also available in Photoshop, the slice tool in Fireworks is another feature which makes it great for slicing PSD/PNG’s.
To use it, select the Slice tool, highlight the image you want to export, click and drag the mouse over. Once you’ve made your selection, you can then name the slice in the Properties panel. Right click on the slice and go to export selected slice and you can save it to your desired location.
You can also select one, or multiple elements (by holding down shift and clicking on each element), and right click to ‘Insert Polygon/Rectangular Slice’ which will draw a slice around each element individually, or as a group, saving you the bother of getting it pixel perfect.
6. User interfaced mockups
This is a series of tools used to help you demonstrate website specifics to a client – such as certain usability aspects; mouseovers, search functions, forms, etc, without the need to do any HTML. By using Pages (point 1) with a combination of features like Symbols, Common Library and Assets you can create all the elements you need to demonstrate to a client exactly how these states will work. It takes only a few minutes and saves you having to explain every detail with multiple mockups.
For a great tutorial which explores some of these features check out Adobe’s own Creating user interface mockups with Fireworks.
7. Vector based design
Unlike Photoshop which is bitmap based, Fireworks does not only handle bitmaps but it’s also a vector based image programme, meaning it’s perfect for drawing lines and shapes – just what you need when mocking up a website!
Fireworks FTW!
I would love to see more web mockups designed in Fireworks and sent to me in layered PNG format, it would make the job of slicing mockups a lot easier and there will be no questions about formats or colours.
A lot of people class themselves firmly in the school of either Photoshop or Fireworks, but I say why choose?
A lot of people class themselves firmly in the school of either Photoshop or Fireworks, but I say why choose? These tools are designed to work together and to be used in unison to make designing websites as painless as possible.
We’d love for you to tell us your reasons for choosing Fireworks over Photoshop or vice versa! Use the comments form below :)



Comments
Comments are now closed on this article.
Dan Edwards
22.08.2011
Great article Jo, really made me think about trying out Fireworks again! I used to use it when I first started out, purely because it was so simple and I did not understand fully Photoshops’ styles, layers and functions (such as rounded corners that change their appearance when resized)!
I think I will be giving Fireworks another try, who knows you may convert me in time, but for now I’ll stick with Photoshop as my main tool =]
#hasteam
Tom Kentell
22.08.2011
I used Fireworks for years when I used to work for an agency and I have to say I found it quicker cutting up a site in Fireworks than after using Photoshop to do the same a year later.
My transition from Fireworks to Photoshop (from a purely cutting things up view) was a hard one, they both do very different things and the things they both do they do differently :/
I think they should just stop splitting hairs and merge the 2 into one awesome program! Fireshop or Photoworks! Take your pick ;)
Joanna Eyre
22.08.2011
Dan it would be great if you could consider Fireworks for future web designs – my aim is to get more people using Fireworks to mockup their websites and make their own lives, and front-end developers lives, much easier.
I also understand that jumping from your usual design tool to Fireworks can seem like quite a feat, but maybe I can convince those sitting on the fence that it is a good idea :)
Elliott the web design guy
23.08.2011
Interesting view, I’ve recently been thinking about making the transition myself, having used it years ago I can see the benefits of using it again! Must upgrade from MX though :P
Joanna Eyre
23.08.2011
Yes Elliot you must :) I need to upgrade from CS3 (waiting for CS6 now), I’ve been using CS5 a lot recently at an agency and I already miss some of the features when working from home. The biggest one being the line it flashes up to tell you when your selected item is in line with something else – very useful!
Gareth Ablett
23.08.2011
As you know Jo I use photoshop where I can, having used it for many years now the amount of features i know about and speed of doing anything overpowers my want to try something different.
So for me slicing something up in photoshop is actually quicker for me but i can understand why people use fireworks.
The only problems with this is that people do indeed use each for different things and when you get used to using one and get the other from someone else it will slow down the process so keeping some kind of ability with both will always be helpful.
Joanna Eyre
23.08.2011
I agree, I’m saying you should use both, but my wish it that mockups would be received as layered PNG’s for all the above reasons. When I receive PSD’s I either have to use Fireworks which means the PSD’s don’t always come out right, or I have to use Photoshop, which I don’t find as efficient as doing it in Fireworks. Maybe it’s because I’m used to using Fireworks more than Photoshop, or maybe it’s because it’s better equipped for the job. It would also be great to receive layered PNG’s that make use of Pages rather than receive a PSD file with lots of layers switched off, or receive a PSD for each page. It’s a distant dream that more people would use Fireworks but hopefully I will open peoples minds to how useful a tool it really is.
Scott Birnie
23.08.2011
This is a difficult one for me. I have used both quite extensively during my career as a graphic and web designer. Different tools for different purposes really. When working in predominately web marketing and advertising a while back it was mainly Fireworks for it’s quick and easy way of being able to produce animated graphics, pages and web layers. The slicing functionality is second to none and extremely useful for the workflow.
But I have to say when it comes to "proper" design, effects, subtleties and the ability to introduce some cool effects (not filter fests and lens flares!) then Photoshop is the only way to go. They do have layer comps and smart objects etc that can be utilised to streamline certain workflows but I have yet to use them in anger. Photoshop I must say is shocking for doing the most simple of vector elements and easy shape building etc. If only Adobe could combine the vector drawing abilities and importing Illustrator shapes and outlines, like you can in Fireworks, successfully to Photoshop alongside the superb exporting capability of slices and pages then they would have a more superior product!
I will take my stand and stick up for Photoshop, purely because I have used both and if you put a Fireworks concept next to a Photoshop concept then I would be able to tell which is which. Fireworks being the "flat and safe" (developer friendly) design and a "polished and sleek" (developer headache, how the f**k will I be able to do that in code) design, ha. Having worked as primarily a designer supplying design to developers then Photoshop is my best friend. Perhaps we could start a game of Firework or Photoshop (much like the man or woman game we have all been emailed before, or is that just me..?)
Joanna Eyre
23.08.2011
I completely agree that a Fireworks ‘design’ will not hold a flame next to a Photoshop design – I’m not saying you should design your whole website in Fireworks, but you should mock it up in Fireworks, using Photoshop for the awesome design elements. I’m also not saying you should choose one or the other, but use them together :) Photoshop is all about the little details, and Firework is about the whole picture, in my opinion. For me it’s more a question of formats rather than the actual design quality (See reply to Gareth).
Simon Shorten
23.08.2011
Some good points made here.. I used to design websites in Photoshop and would not have even thought of using fireworks other than to batch process a load of images to a different size! I started a job over 3 years ago and was introduced to fireworks properly and its potential. I was against using it at first but quickly saw the benefits of using it over Photoshop. I found it was important not to get caught up in just using fireworks and forgetting Photoshop all together. If I wanted to make a nice graphic with lots of effects and layers I would simply design it in Photoshop then just drop it in fireworks.. After all that’s what Photoshop is geared up for. Fireworks is for designing websites, there’s no doubt about that.. You have many of the CSS styles at your finger tips like dashed lines for borders and you can even create font styles.. things I find are just a little bit of an effort to do in Photoshop! I have preached to many that Fireworks is the best application for designing websites and I still stick by it.. Just wish it ran a little faster on the Mac! Each to their own at the end of the day.. Someone told me not so long ago they designed websites in InDesign! Weird.
Toby
23.08.2011
Hi Jo, thanks for the post. I feel partly responsible for all this (having had a little discussion with you over Twitter last week!), and I think your last reply to Scott should be the actual closing paragraph of the main article.
The post reads like a "all that’s good about Fireworks" rather than a balanced comparison of the two tools. The section on slicing describes a process which is almost identical in Photoshop for example.
That said, I agree with your sentiment; that different tools should be used for different jobs. The bigger issue for me is not finding out which tool is the best, but why we use them in the first place. Photoshop is powerful, but not fully geared up for modern web work. Fireworks is fast and light, but can’t produce slick visual results.
We need something new, something that doesn’t need to produce huge, 300dpi files, can work with pages as well as layers, but can also create stylish, rich visuals. I wonder who will take on the challenge? If Adobe doesn’t hurry up, I’m sure there’s an army of web-based tools waiting to tip its throne…
Nathan
30.08.2011
I had to use FW for a good solid 8 months. To be honest I really miss some of the features (I’m a Photoshop user) but that’s just it, I miss the features, but can work just fine without them. Whereas I felt hindered in Fireworks, having to use Photoshop as a crutch for the more graphical work. In an ideal world Adobe would add pages and states, along with a proper pixel grid to Photoshop and I think most would be happy.
The rendering of strokes alone in Fireworks drives me bonkers.
Matt Humphrey
06.09.2011
I love Fireworks, always use it for slicing (where possible) and resizing images. I think a mixture of both Fireworks and Photoshop works best!
Comments are now closed on this article.